Вы знаете, что трехмерная картинка на экране монитора — всего лишь хитроумный обман? Сложный комплекс технических фокусов, уловок и обходных маневров, которые из математического ничто хитроумно создают пространственное нечто. Сегодняшние компьютеры просто не в состоянии воссоздать в реальном времени весь наш многогранный мир, и вместо того, чтобы заняться делом, 3D-художники придумывают изощренные способы симуляции. Сегодня технологии очень близки — только не забудьте как следует прищуриться! — к заветному фотореализму.
Создание трехмерных изображений — процесс довольно сложный, и на пальцах тут всего не объяснишь. Ясно одно: все эти фантастические виртуальные пейзажи — лишь жалкое копирование нашей с вами реальности. Разработчики присматривались, как солнце играет на поверхности воды, подмечали вечную борьбу света и теней, несмелый блеск мокрого асфальта и строчка за строчкой переносили эту красоту в машинный код. Так день за днем, не сразу, компьютерные миры развились от неуклюжих векторов Elite до Crysis и Far Cry 2.
Но технически Far Cry 2 недалеко ушел от написанной для PDP-1 Spacewar! и телевизоров с электронно-лучевой трубкой. Современное 3D складывается из десятков взаимосвязанных процессов, многие из которых появились как раз во времена древних телевизоров и PDP. Вот лишь краткий обзор технологий — всех этих затенений Гуро, параллакс-эффектов и методов бросания лучей, которые кроются за великолепием трехмерных пейзажей.
Двухмерная векторная графика
В школе у вас, конечно, была тригонометрия. Помните, как откладывали фигуры по оси Х и Y? «Вектор — это отрезок определенной длины и направления, соединяющий упорядоченную пару точек, первая из которых называется его началом, а вторая — его концом...» На экране принцип построения тот же. Каждая фигура задана последовательностью точек; две координаты — это вектор, несколько соединенных векторов — фигура. Именно из таких фигур студенты Массачусетского технологического института и создали в 1961 году Spacewar!, первую видеоигру в реальном времени. Картинки выводились на векторный монитор, больше всего похожий на осциллограф. В каждом кадре векторы рисовались по простейшим бинарным инструкциям компьютера: есть сигнал — нет сигнала — есть сигнал — нет сигнала и т.д.
Каркасное 3D
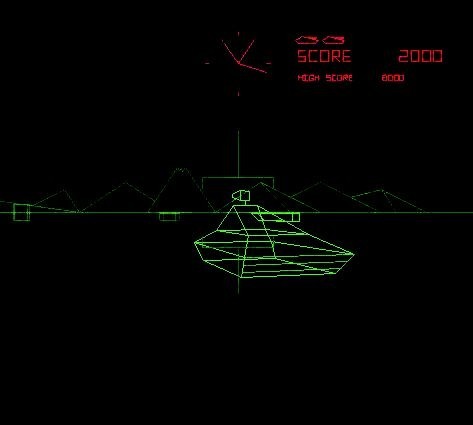
В двухмерной векторной графике каждая точка на плоскости задается двумя координатами, а в 3D появляется еще один параметр — глубина, координата Z. Люди давным-давно научились изображать трехмерное пространство, поэтому появление 3D-графики было лишь делом времени — требовались достаточно мощные компьютеры. Флагманом трехмерных видеоигр стала Battlezone от Atari, вышедшая в 1980-м. Танки и поле боя выводились на дисплей в виде векторных контуров — слабенькое железо могло справиться с просчетом минимального количества точек в каждом кадре, притом что в комплектацию компьютера уже тогда входила отдельная микросхема для просчета графики!
Закрашенные полигоны
Несмотря на то, что многие игры-пионеры каркасного 3D использовали векторные дисплеи, наибольшее распространение получили мониторы с электронно-лучевой трубкой, или ЭЛТ-мониторы (до появления жидкокристаллических экранов и плазменных панелей бал правили именно они).
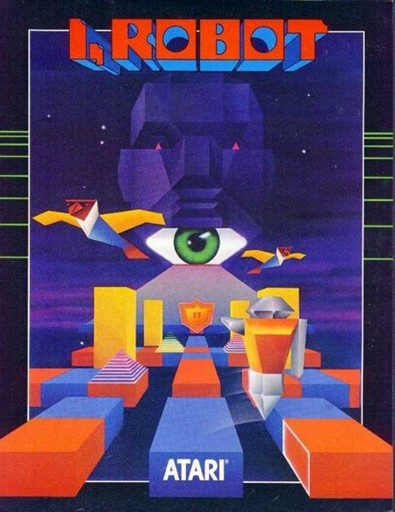
Картинка на ЭЛТ-мониторе растровая, она формируется на основе пиксельной сетки. Чтобы получить цветное изображение, его закрашивают пиксель за пикселем: каждая точка в каждой строчке экрана обновляется, когда электронный луч проходит слева направо и сверху вниз, — это называется рендерингом. Задав границы многоугольника, его можно закрасить, и у зрителя создастся впечатление, что область экрана залита сплошным цветом. Эта технология входит в семейство алгоритмов Брезенхэма* и до сих пор используется в графическом рендеринге. Вы вряд ли помните игру I, Robot от Atari, вышедшую в 1983 году, — там и запоминать-то было нечего, но она считается предтечей современных 3D-игр: в ней появились закрашенные полигоны и возможность управления камерой.
*Алгоритм Брезенхэма (Bresenham's line algorithm) — один из старейших алгоритмов в машинной графике, определяющий, какие пиксели на экране нужно закрасить, чтобы получить иллюзию прямой линии.
Затенение по Гуро
Для создания сферических фигур и изогнутых поверхностей часто используют многоугольники — их копируют много-много раз и ставят рядом друг с дружкой. Но у объектов все равно получается много углов, а если они цветные, то на стыке разноцветных деталей отчетливо видна граница.
В 1971 году француз Генри Гуро придумал, как сглаживать цветовые переходы между гранями полигонов. Метод назвали затенением по Гуро: каждой вершине многоугольника присваивается цвет, а при рендеринге он интерполируется между вершинами так, что получается мягкое затенение всего полигона. Затенение по Гуро часто используется в комбинации с простейшей формой освещения. Чтобы определить степень освещенности фигуры, сравнивается угол между вектором направленного света и нормалью поверхности полигона (то есть ориентацией поверхности в пространстве). Полученный угол и равен количеству света, падающему на полигон. А если разница нормали между примыкающими полигонами невелика, можно вывести из нормали поверхности вертексную* нормаль и использовать затенение по Гуро, чтобы придать освещенным поверхностям мягкий сглаженный вид. Именно это проделали в игре Star Wars: Tie Fighter, выпущенной в 1994 году.
*Вертекс — это вектор, которому присвоена дополнительная информация, например: цвет, нормаль поверхности, координаты текстуры и т.д.
Текстурирование
Главная проблема 3D — создание детализированных фигур: рендеринг каждого объекта, просчет закрашенных и затененных поверхностей очень загружает процессор. Чтобы снизить нагрузку на железо и в то же время создать как можно больше высококачественных моделей, используют текстурирование, один из базовых методов 3D-графики. Упрощенно — это накладывание изображения на полигон: к вершинам полигона привязываются конкретные пиксели плоского изображения, называемого картой текстуры. При рендеринге проводится интерполяция текстурных координат — к каждому пикселю в карте текстуры (или текселю — так называют минимальную единицу текстуры трехмерного объекта) привязывают экранный пиксель на поверхности полигона.
Масштабированные спрайты
Переход от 2D к 3D вышел довольно болезненным: бедно обставленные трехмерные миры выглядели не слишком привлекательно после буйства красок и обилия деталей, которое предлагали 2D-игры. Чтобы хоть как-то улучшить ситуацию, разработчики обратились к спрайтам (спрайт — это графический объект, чаще всего — растровое изображение, свободно перемещающееся по экрану отдельно от фона).
В двухмерных играх картинки-спрайты обычно рендерятся в полном масштабе, но в 3D масштаб меняется в зависимости от удаленности объекта, поэтому в трехмерных мирах спрайтовые объекты ставятся на векторы. Если вы приближаетесь к объекту, то пиксели исходной картинки по мере прорисовки изображения многократно копируются на прилегающие пиксели, если удаляетесь — пропускаются, и так создается спрайт нужного масштаба. Такой процесс называется линейной интерполяцией. Эту технику прославила Sega в играх вроде Space Harrier (1985), работавшей на легендарной аркадной плате System 16. Как ни смешно, современные графические процессоры эмулируют спрайты, используя текстурированные полигоны, развернутые к камере, — именно то, что Sega так старательно симулировала! Такова, например, листва на деревьях в The Elder Scrolls 4: Oblivion или дым из-под колес в гоночных играх типа Project Gotham Racing.
MIP-текстурирование
Текстуры высокого разрешения заметно перегружают процессор, из-за чего возникают мерцающие артефакты (см. главу «Фильтрация текстур»). Справляется с этим MIP-текстурирование (от лат. multum in parvo — «много в одном») — метод текстурирования, использующий несколько копий одной текстуры с разной детализацией.
Для MIP-текстурирования создается несколько масштабированных версий карты текстуры, каждая из которых в два раза меньше предыдущей. Когда нужно перенести текстуру на объект, компьютер определяет расстояние от объекта до камеры и выбирает самую «легкую» MIP-карту. Последнее время, правда, делается интерполяция между картами нескольких масштабов, чтобы переход между изображениями получался еще плавнее. MIP-текстурирование стали использовать в 1998 году, когда вышла Incoming от Rage Software.
Затенение по Фонгу
Затенение по Гуро — метод работы с экранным пространством. Недостаток 3D-графики в том, что все рассчитывается в зависимости от положения объекта на мониторе, а не в трехмерном мире, который этот монитор должен отображать. Из-за этого возникают ошибки интерполяции — например, если затенять методом Гуро состоящую из полигонов сферу, будут видны сами полигоны, а не сфера.
Алгоритм затенения по Фонгу вычисляет освещение для каждого пикселя в полигоне. Технически метод похож на затенение по Гуро, но картинка получается иной: регулируется степень отражаемости, и можно симулировать поверхности с яркими «зеркальными» участками, тот же пластик. Хороший пример — блестящее платье репортерши Улалы из Space Channel 5 (Sega).
Метод бросания лучей
В начале девяностых компьютерные мощности возросли настолько, что разработчики начали подумывать о рендеринге текстурированных трехмерных миров — правда, не совсем честном. Они придумали метод бросания лучей — когда для освещения объектов и цвета пикселя на двумерном экране используются вертикальные, а не горизонтальные лучи. Представьте, что вы наблюдаете за происходящим на театральной сцене из одной точки. Из этой точки на объекты сцены направляются лучи. Когда лучи достигают любого объекта на сцене или ее фона, они прекращают распространение.
Если игровой мир состоит из стен одинаковой высоты (как в Wolfenstein 3D), их можно текстурировать, как спрайты в Space Harrier. А если высота стен разная, нужно расширить зону отслеживания луча, что и было сделано в вышедшем в 1993 году Doom.
Освещение в реальном времени
Осветить объекты в реальном времени можно, просто затенив их по методу Гуро. Но для игр этого мало, ведь даже при самом суровом минимуме эффектов игроку нужны локальные источники освещения — определенного цвета, яркости и с изменением степени освещенности по мере удаления от источника света, поэтому разработчики комбинируют несколько разных техник.
В частности, используются более сложные алгоритмы (например, затенение по Фонгу) на стадии рендеринга. При подсчете учитывается расстояние и позиции источников света, а на итоговый цвет каждого пикселя влияют текстурирование и другие эффекты поверхности. Освещение в реальном времени отлично отработали в Quake (1996): в мрачных подземельях роль точечных источников света играли факелы на стенах, а роль динамических источников — пролетающие ракеты.
Z-буферизация
При рендеринге трехмерных изображений труднее всего вычислить, когда одни полигоны должны появляться перед другими, и правильно их отобразить. Можно, конечно, отсортировать полигоны по глубине (одни ближе к игроку, другие — дальше) и сначала рисовать те, что находятся на экране дальше всего. Но как быть, если два полигона пересекаются? Тут на помощь приходит Z-буферизация, которая и отвечает за сортировку полигонов по глубине. Сначала нужно рассказать о кадровом буфере. Это область памяти, в которой хранится изображение перед отправкой на экран. Обычно изображений два — то, что рендерится, и то, что уже отображено. Сюда же записывается информация об альфа-канале, тенях и глубине полигона (это и есть Z-буфер).
Итак, глубина расположения на экране просчитывается при рендеринге каждого полигона. Изначально Z-буфер настроен на максимальное расстояние от экрана, но в процессе рендеринга глубина каждого пикселя сравнивается с тем значением, что хранится в буфере. Если новый пиксель ближе к экрану, то в буфер сохраняется новое значение глубины. Если нет — пиксель не учитывается, потому что в нарисованной сцене его закрывает уже существующий пиксель. Хотя эту технологию использовали с середины девяностых, именно геометрически сложные миры Super Mario 64 показали, что с помощью Z-буфера можно избавиться от многих ограничений, усложняющих работу с трехмерными мирами.
Карта отражения
Помните повторы Gran Turismo? Там еще гонка показывалась с самого впечатляющего ракурса, а машины вели себя точь-в-точь как настоящие. А природа, отражающаяся в глянцевых корпусах машин? Вот когда чувствовалась скорость!
Создать отражение на поверхности сложного объекта можно с помощью кубических карт (их еще называют картами окружающей среды или картами отражения). Представьте себе, что вы, стоя на месте, сделали несколько снимков: сфотографировали предметы прямо перед собой, с боков, сзади, сверху и снизу. У вас получилось шесть фотокарточек, вы сложили их домиком цветной стороной вовнутрь — получился текстурированный изнутри куб. Если вы поместите объект вовнутрь куба и пустите лучи из нормалей его поверхности к стенам куба, то как раз получите отражение.
Можно даже упростить подсчеты статичных отражений. В играх вроде Gran Turismo, где внутри куба — небо, дорога да забор, ограничивающий трассу, компромисс будет почти незаметен.
Фильтрация текстур
Сейчас почти во всех играх есть опция антиалиазинга, или сглаживания текстур. Но появилась она не сразу, и раньше при текстурировании частенько возникал «лестничный эффект» — изображение казалось ступенчатым, зубчатым, вблизи распадалось на пиксели, а если текстуры масштабировались меньше реального размера, они мерцали и плыли.
Тем временем качество сглаживания зависит от метода фильтрации текстур. Артефакты возникают, когда применяется фильтрация по методу ближайшего сходного пикселя. В нем не учитывается, что центр любого текселя (минимальной единицы текстуры трехмерного объекта) вряд ли можно поместить именно в ту точку, на которую указывает алгоритм.
Лучшие результаты приносят методы сложной фильтрации, в которых учитывается положение ближайших текселей. При билинейной фильтрации квадрат из четырех текселей используется для интерполяции цветов для каждого. При трилинейной фильтрации в вычисления добавляется MIP-текстурирование. При анизотропной учитывается ориентация поверхности в пространстве, и на поверхностях, находящихся под острым углом к зрителю, увеличивается детализация. Разные методы фильтрации спасли ландшафты Flight Simulator 98, текстурированные в чрезвычайно — по нынешним меркам — низком разрешении.
Тени в реальном времени
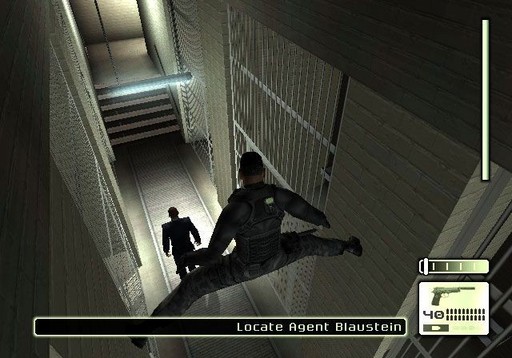
И в плоских, и в трехмерных играх тени нужны, чтобы игрок мог легко определять расстояния между объектами игрового мира. Активнее всего в современных 3D-играх используется карта теней. Чтобы создать пейзаж, залитый солнцем, игра учитывает местонахождение источника света (на него указывает специальный вектор) и сохраняет информацию о глубине в Z-буфер. Получается карта теней, в которой указано все, что видно со стороны солнца. Когда строится картинка от лица зрителя, игра сравнивает положение каждого пикселя в трехмерном пространстве с картой теней; те участки, что находятся в тени, отображаются без учета источника освещения. Если освещение изменится, нужно создавать новую карту теней — так получаются подвижные в реальном времени тени. Лучший пример раннего использования этой технологии — Tom Clancy's Splinter Cell, где тени играют важную роль в механике игры.
Ambient Occlusion
Как вы уже поняли, в 3D очень трудно сделать реалистичные тени и освещение. Представьте себе полусжатый кулак: если осветить его «в лоб», ладонь будет освещена так же ярко, как и пальцы, а если наложить сплошную тень, ладонь просто потеряется. В реальности такого не происходит. Свет отражается, освещает другие поверхности, доходит до них с разной интенсивностью (см. «Глобальное освещение»), и в примере с кулаком пальцы, нависающие над ладонью, отбрасывали бы на нее тень.
Ambient Occlusion (AO) — грубый, но весьма эффективный способ симулировать отраженный свет. Этот метод затенения придает изображению реалистичность за счет вычисления интенсивности света, доходящего до точки поверхности. Для просчета AO нужен очень мощный процессор, но вычисления редко производятся в реальном времени. Вместо этого разработчик высчитывает затенение для каждого персонажа, фона или объекта по мере их создания, а при рендеринге к этим данным добавляется освещение реального времени. В процессе AO из каждого полигона распространяется полусферический набор лучей, смещенный к нормали поверхности. Если луч не пересекается с другим полигоном в сетке, яркость поверхности увеличивается, если пересекается — яркость не добавляется. В итоге фигуры, окруженные множеством лучей, просчитываются как более темные. В вышедшей в 2004 году Half-Life 2 этот метод несказанно облагородил модели персонажей: они получились такими правдоподобными, что временами казалось, будто перед нами живые актеры.
Воксели
В воксельных (от слов «volume» и «pixel» — объемный пиксель) системах объекты строятся из кубиков. В то время как изображение, составленное из обыкновенных пикселей, двухмерно (фактически, это просто цветные точки на виртуальной бумаге), картинка из вокселей имеет три измерения. Она состоит из мельчайших кубиков, которые могут быть прозрачными (если имитируют воздух) или закрашенными (если симулируют материю).
Настоящие воксельные движки требуют огромных вычислительных мощностей и используются в основном в медицине и сложных научных визуализациях. Но в девяностых годах упрощенная воксельная технология внезапно — с выходом симулятора Comanche: Maximum Overkill — обрела популярность в играх.
Устранение ступенчатости
Методы сложной фильтрации избавляют текстуры от «лестничного эффекта», но для того, чтобы убрать зазубренные края полигонов, нужна другая технология. Самый распространенный метод сглаживания — мультисэмплинг (multi-sample anti-aliasing), он используется в большинстве современных графических процессоров. При сэмплинге вычисляется значение цвета в нескольких точках внутри экранного пикселя (обычно берется от двух до тридцати двух проб) и потом подсчитывается конечный цвет пикселя. Чем больше сэмплов, тем точнее результат, но тем больше нужно машинных ресурсов. Метод «адаптивного сглаживания» позволяет свести количество проб к минимуму, сохранив при этом качество: при взятии проб сэмплы сравниваются. Если различие велико, процесс продолжается, пока не будет получен стабильный цвет или достигнуто максимально возможное число проб. Сегодня сглаживание используется в каждой игре, а впервые его применили в Tomb Raider на карточках 3dfx.
Карты нормалей
Наложив текстуру, можно получить рисунок на любой поверхности. Но поверхность все равно будет неправдоподобной: текстурирование не может передать перепадов света на выпуклостях и в углублениях. В таких случаях используются карты нормалей: на поверхность добавляется текстура с картинкой неровности — в одном канале текстуры содержится значение горизонтального отклонения нормали, а в другом — вертикального. Такая текстура наносится на поверхность, а двухканальное отклонение используется для коррекции нормали поверхности при затенении по Фонгу или другом методе освещения. В итоге симулируется освещение неровной поверхности. Этот метод был с большим (возможно, даже слишком большим!) энтузиазмом использован при создании Doom 3, игры с примитивной архитектурой, но крайне высокой степенью детализации поверхностей.
В целом же карты нормалей — логическое развитие более простой техники эмуляции неровностей, бампмэппинга (метод достижения видимости рельефа на поверхности), которая тоже активно использовалась в играх.
Параллакс-эффект
Развитие технологий рендеринга поверхностей шло рука об руку с развитием графических процессоров. Параллакс*-эффект — один из позднейших методов, где кроме карты нормалей используется еще и карта высот. В отдельном канале карты нормалей хранится информация о высоте неровностей поверхности, и вид текстуры меняется в зависимости от угла зрения игрока. При рендеринге каждого пикселя координаты чтения текстуры смещаются согласно углу зрения и карте высот, и так создается эффект параллакса. Если угол увеличивается, увеличивается и смещение текстуры (правда, под сверхострым углом зрения эффект параллакса не работает). Один из лучших образчиков параллакс-эффекта — впечатляющие объемные камни в стенах городов Oblivion.
*Параллакс — визуальный эффект, при котором для движущегося наблюдателя близко расположенные объекты смещаются быстрее, чем объекты вдалеке. В плоских играх эффект параллакса создается прокруткой нескольких фонов на разной скорости.
Глобальное освещение
В большинстве компьютерных игр используется прямое освещение — поверхности освещены непосредственно «в лоб», плюс отдельно задан «окружающий» уровень освещения. В реальном мире окружающего света не бывает: на предметы падает лишь свет, многократно отраженный от других предметов, и от этого отраженного света зависит интенсивность и тон общего освещения.
В современной трехмерной графике многократное отражение света невозможно просчитать в реальном времени (и долго еще не будет возможным). Сейчас для создания «глобального освещения» подсчитывается значение отражения света, затем это значение сохраняется в картах текстур и только потом просчитывается конечное значение цвета при рендеринге сцены в реальном времени. Есть и другие методы, но результаты более-менее похожи. Получается статичное, но реалистичное освещение с элементами освещения в реальном времени. О том, что тут кроется какой-то подвох, догадаешься не сразу: посмотрите хотя бы, как поставлен свет в Halo 3.
Импостеры и геометрическое упорядочение
Поскольку разработчики тяготеют к созданию все более масштабных полотен (эпические битвы, густонаселенные города), потребность в рендеринге множества одинаковых объектов возрастает. Нарисовать сложную трехмерную панораму, не загружая процессор, можно с помощью двух совсем непохожих методов.
В первом — геометрическом упорядочении (geometry sequencing) — используется одна тщательно оптимизированная модель, которой может управлять графический процессор. Объект изолируется, меняются один-два параметра (положение на экране, цвет), объект копируется, и так много раз. Поскольку всю работу выполняет графический процессор, не нужно гонять туда-сюда память и задействовать ресурсы ЦП.
В методе импостеров (англ. «самозванцы», «обманщики») рендерится одна или несколько моделей текстур, которые затем отображаются в игровом мире как масштабированные спрайты. Спрайты создаются со всеми нужными параметрами освещения и почти неотличимы от настоящих текстур — именно так компания Rare сделала бои с троллями в выпущенной в 2005 году Kameo.
Параметрические поверхности
Создавая сетку из полигонов, нужно жертвовать либо детализацией, либо глубиной прорисовки: если использовать одну статичную сетку для всего трехмерного мира, то близко расположенным объектам будет не хватать деталей, а на детальный рендеринг удаленных объектов будут зря расходоваться ресурсы процессора. Чтобы эта проблема не возникала, можно хранить в памяти несколько сеток и переключаться между ними (см. «Уровень детализации»), но иногда лучше строить сетку на лету, добавляя или убирая полигоны при изменении дистанции.
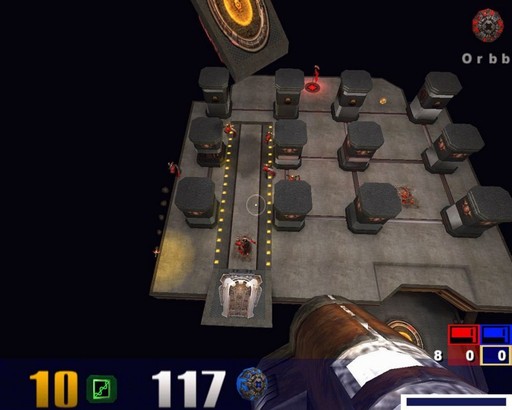
С помощью параметрических поверхностей можно задать математической формулой, скажем, криволинейное перекрытие арки — и по этой формуле движок будет генерировать сетку полигонов на ходу. Для отображения искривленных поверхностей можно использовать сплайны* заданной ширины — в Quake 3: Arena эта технология применена для прорисовки всевозможной «органики».
*Сплайн — кривая в трехмерном пространстве, заданная определенным числом переменных.
Уровень детализации
Игроки все больше перемещаются по трехмерному миру, поэтому уровень детализации приходится сильно варьировать. Так, когда игрок стоит под деревом, он должен видеть каждую веточку и каждый листочек, но вся эта сложнейшая модель не нужна, если до дерева еще далеко. Есть множество способов упростить геометрию удаленных объектов: импостеры, тесселяция параметрических поверхностей или переключение на сетки с меньшим количеством деталей — все это входит в понятие «уровень детализации».
Прекрасный пример — система рендеринга леса в Far Cry, появившемся в 2004 году. Деревья переключаются с моделей высокой детализации на модели низкой, а потом вообще на спрайты, в то время как подлесок бледнеет и исчезает на средних дистанциях, а в джунглях вообще видно только то, что у тебя под ногами. Играя с детализацией, разработчики смогли выпустить Far Cry на доступном в то время железе.
Постэффекты
С недавних пор разработчики жить не могут без спецэффектов, добавляемых на стадии постобработки, — размытость света на ярких гранях, размытость изображения при движении, эффект глубины резкости встречаются в каждой сцене. Все это стало возможным благодаря современным графическим процессорам, которые могут конвертировать содержимое кадрового буфера в текстуру в любой момент рендеринга. Получившаяся картинка используется в качестве отправной точки на следующем этапе рендеринга, и вот так конвертировать буферное изображение в текстуру можно много раз. Например, впечатляющий эффект глубины резкости (когда объект на переднем плане резок, а фон очень сильно размыт) создается при обычном рендеринге. Для этого цветовая текстура размывается и накладывается поверх оригинальной, четкой картинки, а с помощью значения глубины Z-буфера вычисляется, какая часть изображения должна быть четкой, а какая — размытой. Все современные игры пользуются постэффектами, но Prince of Persia: The Sands of Time — одна из первых игр, где с помощью этих технологий была создана незабываемая картинка.
High Dynamic Range Rendering (HDR)
Одна из главных проблем игрового освещения — проблема контрастности. Коэффициент восприятия контрастности человеческим глазом равен 1:1 000 000 (один к миллиону), а самый лучший плазменный телевизор может предложить соотношение 1:10 000 (один к десяти тысячам). Или вот еще сравнение: яркость солнечного дня — 20 000 люкс, а яркость лучшего телевизора — всего 1000 люкс. Более того, компьютеры создают изображения, используя всего 256 уровней яркости для красного, зеленого и синего цвета, — маловато, чтобы передать все краски реального мира.
HDR помогает обманывать человеческий глаз: сцена рендерится с использованием большего количества световых уровней, чем те 256 градаций яркости, что может отобразить монитор. Потом результат подгоняется обратно к «восприятию» монитора, при этом симулируется эффект «приспособления зрения»: темные участки картинки кажутся темнее, а светлые — ярче, чем в оригинале. Впервые с достоинствами HDR мы познакомились в технической демоверсии Half-Life 2: Lost Coast.
Журнал “Игромания” №4/139 2009 (c)